GLSL Shader Editor
This week we take a break from work in the Vortex Editor to revisit an older personal project of mine: the GLSL Shader Editor, a custom editor for OpenGL shaders.

The idea of the editor was to allow very fast shader iteration times by providing an area where a shader program could be written and then, by simply pressing Cmd+B (Ctrl+B on Windows), the shader source would be complied and hot-loaded into the running application.
This concept of hot-loading allowed seeing the results of the new shading instantly, without having to stop the app and without even having to save the shader source files. This allowed for very fast turn-around times for experimenting with shader ideas.
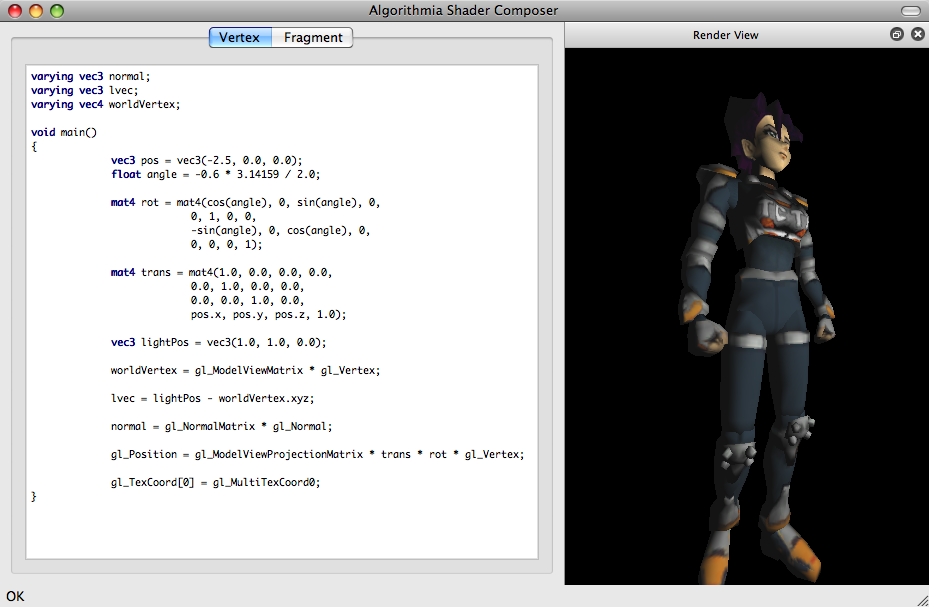
As the image above shows, the UI was divided in two main areas: an Edit View and a Render View.
The Edit View consisted in a tabbed component with two text areas. These text areas (named “Vertex” and “Fragment”) are where you could write your custom vertex and fragment shaders respectively. The contents of these two would be the shader source that was be compiled and linked into a shader program.
The shader program would be compiled by pressing Cmd+B and, if no errors were found, then it would be hot-loaded and used to shade the model displayed in the Render View.
The status bar (showing “OK” in the image), would display any shader compilation errors as reported by the video driver.
The application had a number of built-in primitives and it also allowed importing in models in the OBJ format. It was developed on Ubuntu Linux and supported MS Windows and OS X on a number of different video cards.
Application Features
- Built entirely in C++.
- Supports Desktop OpenGL 2.0.
- Qt GUI.
- Supported platforms: (Ubuntu) Linux, MS Windows, OSX.
- Diverse set of visual primitives and OBJ import support.
- Very efficient turn-around times by hot-loading the shader dynamically – no need to save files!
- GLSL syntax highlighting.
- Docked, customizable UI.
Interestingly, this project was developed at around the same time that I got started with the Vortex Engine, therefore, it does not use any of Vortex’s code. This means that all shader compiling and loading, as well as all rendering was developed from scratch for this project.